WEEK 1
The Witcher 3: Wild Hunt
References
Behind the scenes of Digic’s Witcher 3 cinematic POSTED BY IAN FAILES ON AUGUST 10, 2015
(accessed 16/03/22)
https://www.fxguide.com/fxfeatured/behind-the-scenes-of-digics-witcher-3-cinematic/
Most of The Witcher 3's dialogue scenes were animated by an algorithm
By Wes Fenlon published March 19, 2016 (accessed 16/03/22)
https://www.pcgamer.com/uk/most-of-the-witcher-3s-dialogue-scenes-was-animated-by-an-algorithm/
What Made The Witcher 3: Wild Hunt An Amazing Experience?
Examinning the key elements that defined CDPR's open world masterpiece.
Posted By Shubhankar Parijat | On 20th, Aug. 2019 (accessed 16/03/22)
https://gamingbolt.com/what-made-the-witcher-3-wild-hunt-an-amazing-experience
Why Witcher 3 is the Best Game in 20 Years
Shane R. Monroe Jan 31, 2018 (accessed 24/03/22)
UNCATEGORIZED
SpeedTree Editorial: The Importance of Art Design in The Witcher 3: Danny Oakes. 2015. (accessed 25/03/22)
https://store.speedtree.com/speedtree-editorial-the-importance-of-art-design-in-the-witcher-3/
Talking Shop: The Witcher 3's Lead Character Artist
Mike Williams: Wednesday 29th May 2013 (accessed 25/03/22)
https://www.gamesindustry.biz/articles/2013-05-29-talking-shop-the-witcher-3s-lead-character-artist
The Witcher 3: Wild Hunt NVIDIA GameWorks Video, May 2015 (accessed 27/03/22)
Designing The World of The Witcher 3:
Noclip - Video Game Documentaries October 2017. (accessed 27/03/22).
https://youtu.be/oSS5T4od-GQ?list=RDCMUC0fDG3byEcMtbOqPMymDNbw
Notes:
-
Digic designed the cinematic trailer based off a detailed storyboard from CDPR.
-
The game created by CD Projeck Red in Poland. Creators of Cyberpunk 2077.
-
Body motion capture with head mounted cameras used to capture the actors facial expressions and movements.
-
Made for a smooth animation process and more convincing results.
-
35 hours of dialogue which were voice acted and then motion captured.
-
Created a library of data that was reusable to create easily modifiable animations so they didn't have to animation each piece of dialogue individually.
-
Features a long campaign with free-roam and make your own choices. Unique player experience based off your actions/choices.
-
CDPR researched into Viking homes for the town of Skellige. The town is designed as a cold hard environment where its people would want to stay warm. Used the Viking design of indoor open fires inside the towns houses to create a realistic environment.
-
Also researched the slums of the Philippines for room design where the peoples belongings are all exposed and there are little to no divides between rooms. They used these features in the poorer villages of the map.
-
Had cinematic directors for the cut scenes and action sequences, focusing on camera placements and lighting techniques.
-
Used a motion capture studio for fight scenes, facial expressions and dialogue.
-
Researched into herbs and the real-life environments they grew in to replicate in game for accuracy.
-
Storytelling experience sets it apart as a monumental design in. open world games.
-
Fantastic art design, with each environment having a unique look and feel.
-
Nothing is unidimensional, a complex experience paved by the player.
-
Characters created with unique flaws and a realistic quality to make them relatable.
-
No clearly defined good or bad choices, and choices that do not have consequences until much later in the game when they rear up again. The complexity of the massive scale storyline and its multitude of outcomes.
Mood Board A1:
Viking Great Hall Concept:
In unreal I will be creating a Viking inspired great hall where the people would feast at the end of the day. Some main features will be: ceiling beams, sloped roof, wooden floors, indoor fire pit, benches, furs lining chairs and floors, drapes and flag decorations, shields and weaponry laying around, drinks, low lighting by candles, large wooden doors and carvings into wooden detailings.

Thumbnail sketches:
These simple sketches are to show the rough composition of the room I am creating and some of the main objects and furniture that will be placed within.

WEEK 2
Shape language:
Shape language is used in art and animation. It is used to communicate a story, personality or emotional response through shapes the viewers are familiar with.

-
Circles are natural, rounded shapes with no edges that give the impression of being harmless and welcoming.
-
Squares give a sense of weight and strength that can feel useful or difficult to move.
-
Triangles have sharp pointed edge that come across as dangerous or threatening.
Walt Disney Educational Resources
https://www.waltdisney.org/sites/default/files/2020-04/T%26T_ShapeLang_v9.pdf
Perspective:
Is the representation of 3D objects on 2D surfaces. Getting the perspective right is extremely important when creating immersive and realistic scenes. Considerations such as where will the viewer see the object and where the lighting source is are also key.

Lighting:
Different lighting arrangements along with varying light intensities visually effect the atmospheres with a game scene. It can highlight specific objects or characters, creating visual depth and key locations. Lighting is usually considered early on in the production of environments to ensure it creates the intended effects.

Colour:
Colours can be used to show changes in mood, atmosphere and location within a game. Colour palettes are chosen early into game development to keep a concise theme throughout the game play.
Color in games: An in-depth look at one of game design's most useful tools by Herman Tulleken July 29, 2015 (accessed 16/03/23)

Workflow process:
Concept:
Non-committed visualisation. Compiling a mood board and researching similar designs. Developing sketches and thumbnail ideas.
Grey box:
Blocking out the environment using basic geometry. Trying basic lighting and visual effects to get a good understanding of the atmosphere. Testing viewer perspective and player experience.
Production:
Sourcing and creating assets ready to be used. Set up viewpoints. Implement assets and improve composition.
Post production:
Finishing touches such as adding more lighting or effects. Finalising the atmosphere and post processing effects.
Unreal Engine: GreyBox Scene. Assessment 1.
Screenshots of GreyBox Scene:

To start I created the walls and roof to the building. Using basic cubes and scaling them to the desired size, then copy and pasting them so they were accurately matched in size.
For the roof I used two resized cubes and changed the angle using the rotation tool to get the two pieces to meet in the middle and create the triangular shape.
Then I applied a simple cube that was made thinner and larger to plan where the door would go.
I wanted the shape to be large to resemble grand double doors to the hall.


The beams on the ceilings were created next. I resized a cube to make more of a long rectangular shape the copy and pasted multiple beams along the inside of the roof.
I then matched the beams on the two sides of the roof together with another set of beams running across the space.
From the insides perspective this gives the building structure. It also shows where the textures will vary as the beams will be slightly different wood to the walls to make them distinct.


Next I began planning out where I wanted the furniture details to go using basic geometry.
This image shows an overview of the whole hall from the doors entrance.
Tables, chairs, weapons, shields. barrels and the fire pit are all placed in the composition.
At the top of the hall I wanted to create a section of floor that was risen for the thrones to be placed on, so I created some steps from resized cubes.
I applied details behind the thrones where the shields will be hung n the wall. I also added upside down cones to envisage where I will place the drapes around the throne area.


A carpet will be running from the throne area to the fire pit, mapped out by the plane of the ground.
The long benches and chairs were placed around tables where cups and bowls will be scattered.
A place holder light was created in the centre of the ceiling beams where the candle chandelier will go.
Scattered weapons such as swords and axes along with shields, barrels and sacks will be around the room to show the narrative of Vikings feasting in this hall.

WEEK 4
Asset Research for A1 project
Below are some examples of useful assets that could be used in my scene. They are from the Unreal Marketplace in Megascans. They feature: wood, fur and debris textures. Weapon assets. Animal skins assets. Interior object assets (ie. chests, goblets, bowls etc).
Examples of uses for the different assets:
-
Wood: tables/chairs/benches/shields/decoration/beams/building structure/flooring/furniture.
-
Fur: fur throws across benches and steps/wall decorations.
-
Debris: strewn across the floor to give a sense of coming from the outside/dirt on floors.
-
Weapons: placed throughout scene.
-
Treasures: chests/gold decoration/loot.
-
Creature Skins: Wall decoration/by the fire pit.
-
Nordic forest: exterior scene.
Asset References:
Ancient Treasures. Dekogon Studios- Props. 2019 collection.
Free Fantasy Weapon Sample Pack. Prop Garden LLC- Weapon. 2018 collection.
Megascans- Creature Fur Vol.1. Quixel Megascans.
Megascans- Creature Skin Vol.1. Quixel Megascans.
Megascans- Debris Nature Vol.4. Quixel Megascans.
Megascans- Nordic Forest Vol.3. Quixel Megascans.
Megascans- Ultimate Wood Veneers. Quixel Megascans.
Megascans- Wooden Decorative. Quixel Megascans.
Megascans- Wooden Planks Vol.1. Quixel Megascans.
Megascans- Wooden Planks Vol.2. Quixel Megascans.
WEEK 5
Introduction to textures and blueprint:

Landscape Material Notes from class presentation
- 1. set up a material for you landscape
- 2. by default you can only put one texture into the different nodes
- 3. add a layer blend node (Landscape Layer Blend) and set the output to base colour
- 4. set up some layers in your layer blend node and set preview weight to 0.5
- 5. add texture sample for you textures ( t+ lmb )
- 6. set RBG output to the correct layer node Painting
- 1. Select landscape, and in the details panel and set the landscape material
- 2. In landscape editor mode, select the paint tab
- 3. for each layer, create a weight-blended layer
- 4. select the layer and start painting using the brush, ( shift + lmb for eraser) - Optional - changing the scale using landscape layer coordinate node (mapping scale)
WEEK 6
Substance Painter workshop:
In this workshop I learned the basic interface uses in Substance Painter. Here I textured a model of an oil can and learned how to Bake the model to reduce the amount of triangles (low-poly/high-poly). Then I applied layers of textures to make the oil can show rust through the base colour.


WEEK 7
Architectural Visualisation
Types of Architecture Styles:
-
Gothic & Neo Gothic
-
Brutalist
-
Classical & Neo Classical
-
Art Deco
-
Baroque & Neo Baroque
Workshop Activity:

Types of brick bond
"Create a material asset list for your theoretical architectural visualisation project."
BiBi House: VIETNAM (Brutalist/Modern Architecture)
Brick - Walls on the interior - Raw Red Brick - Textured - Bump Map - English Brick Bond
Tiles - Interior flooring - Smooth Texture - Glossy and Matte.
Grout - Bonds the tiles - Textured - Grainy.
Stone -Raw Stone - Grey - Textured - Uneven Shapes - Exterior & Interior.
Timber - Dark Oak - Red Cherry Varnishing - Glossy - Smooth with Edges - Slightly Reflective.
Plaster - White - Smooth Texture - Interior.
Steel - Painted in Matte Black Paint - Textured from the Paint.
Glass - Natural Lighting - Reflective - Transparent - Smooth.
Cloth - Curtains - Textures - Wool Fibres - Rough.
Paint - Interior - Natural Colours - Smooth with Slight Grainy Texture.
Gravel/Stones - Exterior - Garden Feature - Textured - Multi-shaped/coloured.





Images from ArchDaily.com.
Lead Architect: Ngo Tuan Anh
WEEK 9
This week we learned how to use the Fundamentals of Unreal Engines Cascade ParticleSystem Editor. In this we created a rain particle effect in UE4. On top of this I created another particle system using a spark, both as shown below.
A2 Modelling and Texturing The Shield



For my Assessment 2 I decided to model and texture a Viking shield to go with my scene. I modelled the shield in Maya following a video by 'Josh Antonio' as a reference (link: https://youtu.be/Gx4h15pbjAM). In Maya I created the wooden planks that make up the majority of the shield, the metal rim round the outside, the raised sphere in the centre, the bolts/rivets and the hand strap on the back. Creating the pieces individually made the processes a lot easier as I had more control over the manipulations. It also meant that when bevelling the edges the planks of wood looked more realistic rather than being straight, smooth lines.
Once the model was complete I exported into Substance painter where I first applied a wooden texture to to planks and changed the colour to a dark red. Then I applied rough iron texture to the rest of the parts for a worn metal look.
Shield Build Screen Recording



Once in substance painter I UV unwrapped the asset to make texturing more accurate and prevent texture stretching.
Then I applied a base texture of 'old wooden planks' to the face and back and applied a rough steel texture to the metal rims/bolts.
Then I changed the colour of the wood to a deep red and changed the steel to raw iron.
I then felt this looked too clean and smooth to be a used Viking shield and that it needed some character. So I then began the process of adding details and layers to capture the look I wanted.
.png)
Paint splatter stamp

Dirt stamp


Scratches stamp

Scratches stamp

For each of the images I have tried to include the layers (at the side of the viewport), within the screenshot, to show the layers used for each element.
To begin I added the black markings to the shield with the triangle stamp. I applied this by hand over the red wood layer to keep to underlying texture.
Then I applied a black mask to the surface of the shield so I could add blood splatter details. I used the 'dripping paint' to achieve this look.
I then stamped the detail on where I liked it and changed the opacity to add variety.
Next I added a dirt texture in a dark brown colour to add the look of the shield being worn and dirty. I used the same black mask technique and stamped the dirt into the areas I felt looked good and varied the opacity again.
I applied the same method to the metal centre and rim of the shield for the blood, but instead of dirt I added metal scratches using a different stamp.
For the back I repeated the same techniques as the front to keep continuity.
Final screen recording of the textured shield.
Test Renders in Substance Painter:




Viking Scene Development Continued:
Asset References Used:
Ancient Treasures. Dekogon Studios- Props. 2019 collection.
Free Fantasy Weapon Sample Pack. Prop Garden LLC- Weapon. 2018 collection.
Megascans- Creature Fur Vol.1. Quixel Megascans.
Megascans- Creature Skin Vol.1. Quixel Megascans.
Megascans- Debris Nature Vol.4. Quixel Megascans.
Megascans- Nordic Forest Vol.3. Quixel Megascans.
Megascans- Ultimate Wood Veneers. Quixel Megascans.
Megascans- Wooden Decorative. Quixel Megascans.
Megascans- Wooden Planks Vol.1. Quixel Megascans.
Megascans- Wooden Planks Vol.2. Quixel Megascans.
GOOD SKY- UNEASY Games. Skybox.
Megascans- Snow. Quixel Megascans.
Water Materials- tharlevfx materials.
Infinity Blades: Ice Lands. Epic Games-Epic Content.


Here I started applying the assets from the asset packs mentioned above.
I placed barrels around the outside of the scene and varied the size and rotation to appear as storage areas in the hall.
I also placed the torch holders on the walls near the entrance ready to add the fire later on.
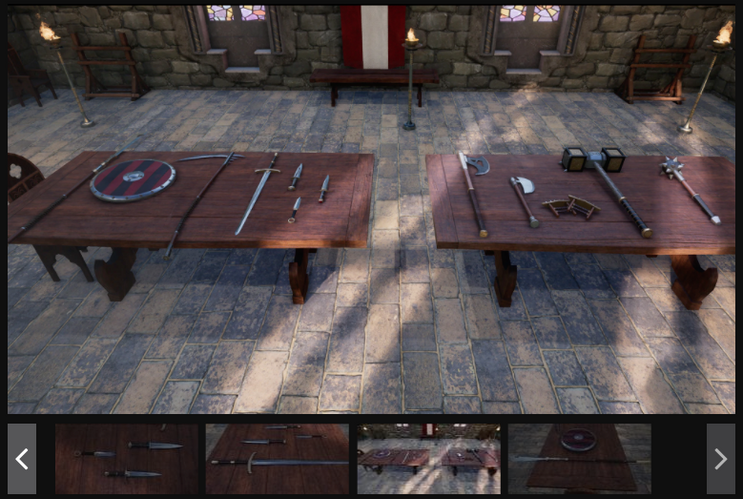
I placed weapons around the scene, on tables, leaning against the walls and as wall decoration.
I used a variety of shields, daggers, swords, axes and hammers.
This is to give the scene a sense of being used/lived in rather than being barren and empty.


As I added the assets I deleted the relevant grey-box scene geometry as I went along.
This meant I could see exactly where I planned to put the assets and kept me organised.
Here I added the banner rungs to the overhead beams surrounding the throne platform.
The rungs were separate from the banners so lining them up accurately was very important.
The banners were then added to the rungs facing the entrance. I place four banners around the platform to give the area a sense of importance.


The wooden thrones were added to the platform and I made one slightly larger/taller than the other. This is because typically the male throne stood slightly higher than the females.
I also placed large standing torches behind them on the platform ready for the fire to be added.
The smaller assets were then added such as bowls, plates, spoons and jugs.
This added finer details to the scene and added to the idea of it being regularly used.
I placed the assets in a more random fashion so they didn’t look too organised.


I then experimented with fur texture assets as I wanted to create a fur style rug/throw on the floor of the hall.
I started with this goat fur texture and added it to a plane.
I didn’t particularly like how square and clean it looked and so changed it later in the development.
Here I show how I arranged the assets to look as if they are in use.
For instancing placing the spoon at an angle inside of the bowl instead of having them all side by side.


I decided to change the materials of the chairs I had made previously so they blended with the rest of the scene better.
To do this I used the textures from the Interior Decorations asset packs. I felt the colouring of these materials suited the scene better as they were warmer and more understated and natural.
I added an open chest to the scene and decided to fill it with objects that would be considered valuable.
This was to create the idea the Vikings had been on a raid at some point and this was what is left of their hoard.
I placed the objects I the chest one by one to make it more natural looking.


I decided to change the material of the beams running throughout the scene.
This was because I felt the previous material was too bright and didn’t have enough texture in it. I changed it to a more worn, darker wood material instead.
I feel that this complimented the dark environment of the scene
Then I started to work on the particle effect for the fire.
I created 3 particle emitters within the particle effect for the flame, smoke and embers.
I changed the setting on each until I was satisfied with the result.
This one shows all the particle emitters together.


This image shows the smoke particle effect.
I changed the colour to a black so it would appear dark and sooty within the flames.
I added a coal assets from one of the asset packs I downloaded and placed my particle effect on top of it.
I then scaled up the size and copy and pasted multiples of the fire into the fire pit. I varied the size and height to make it more realistic, as well as changing the directions so the embers would fly into the air more randomly.


I added the same fire particle effect to the torches around the scene but just kept to sizing small as it was only a small surface area.
I feel this had the best look as the flames looked more detailed and realistic.
Same process for the other torches.

Here is a screen recording of the fire pit with the particle effect working.
If I was to reflect on this I would maybe have reduced the amount of smoke coming from it as it sometimes appears to overpower the look of the flames.
Over the coal asset I feel the fire has extra glow and intensity that really ties it together.
This is the overhead fire pit that hangs from the roof rafters. I applied the same process used for the fire pit.
The screen recording of the torches working with the particle effect and spot lights.
Lighting in further detail below.
Here I started to experiment with lighting. I started with spotlights as I thought that would have the best effect.
However I soon discovered that the spotlights wouldn’t work as the light distance needed would overlap with each other and caused them to cancel each other out.


Another issue with the spotlight was that I couldn’t get the cone direction to include both the rafters and the floor areas.
This meant that one or the other was kept in darkness whilst the other had all the light.
The spot light also created un-natural shadows that I didn’t think looked nice in the scene.
In the end I decided to go with point-lights. I placed these over the fire particle effects where there would be natural light sources.


As seen in this image the point-lights had a much more natural look and covers the whole scene.
I increased the intensity and distance to make sure no un-natural shadows were created.
In the end I felt this was a better look for my scene and so decided to keep the point lights.
As I didn’t like the fur texture I used previously on the plane I decided to use a different asset that had animal skins.
This looked a lot more realistic and added to the rawness of the scene and the lifestyle of the Vikings.
I placed a cow skin, goat skin and sheep skin in three locations around the scene which made the floor look more homely.


Sheep skin/fur placed under the thrones on the platform.
Goat skin/fur placed at the entrance of the Great Hall.

The following images show the interior fully lit.





A closer view of the weapons and table details.
The roof rafters with the lighting and added shadows.


Interior Build
Particle Emitter Build
Test Run Clip
Exterior Environment








Full list of Assets Used
I moved on to create an environment for the exterior of the building as I thought it would look better to have a view through the door and windows.
I decided to go with a snowy terrain with a large lake and mountains/large rocks.
Here I also used 'GOOD SKY' asset pack to add a sunset to the sky which created this really nice lighting and scene.
It also helped the reflections on the water be more visible and realistic as it imitates a real sky.
I used assets of snow covered rocks from the 'Infinity Blade: Ice Lands' pack to create the mountain scene.
I altered the scale and rotation of the rocks to create variance and overlapped them to make them look more like a mountain range.
Here is a clearer look of this scene. I decided to only do part of the environment as I knew I would not be showing the whole scene, only the sections by the building (The Great Hall).
I used the 'Water Materials' asset pack on top of the landscape map to create the lake. I chose the 'Opaque Water' as I liked the soft way the tide comes in and out.
I used the 'Infinity Blades: Ice Lands' pack to add a wooden jetty and some spikes to the shore line to add some character.
I placed various rocks from the same asset pack to make the area look more natural.
Because of the uneven terrain it was more difficult to place so some appeared partially buried.
In front of the Hall I chose to add some wooden steps as the terrain was more uneven and raised here.
It made access to the Hall much easier and created a nicer flow between interior and exterior environments.
Here is a full view of the Great Hall in the exterior environment with the 'GOOD SKY' lighting.
Finally in the snow in front of the Hall I added a particle effect of snow particles blowing in the wind. This made the environment more believable and the weather more realistic.
From Unreal MarketPlace

Final Scene Video - Assessment 03
Reflection
Building
The assets pack I chose to use were all of very high quality which really helped bring the scene together. Using the initial GreyBox scene as my template was very useful to keep my development on track and allowed me to see what was needed at all times. Modelling the building walls and beams that were completed in UE4, made a good foundation for the rest of the scene to be build around.
Textures
Using assets with high quality 4k and 8k textures made the scene look a lot more detailed. Applying the textures in UE4 were simple enough to complete using the blueprints and texture assets downloaded. I did however encounter a problem when I tried to import my shield asset that I had modelled in Maya and textured in Substance Painter. The textures would not comply with Unreal Engine and appeared stretched and fragmented on the model. I managed to get the basic textures to work by re-doing the blueprints manually in Unreal, however the quality of textures is not nearly as detailed as the original. I discovered this issue was caused by a mapping issue in Maya, and so if I were to re-do the asset again I would re-map before taking into Substance Painter.
Particles
The fire particles I made in UE4 using the particle emitters. This was really enjoyable to make and was relatively simple to create. It made for a great centre piece in my fire pit in the scene. The particles of snow blowing in the wind outside were from an assets pack named 'Infinity Blades: Ice Lands', and I liked how it was easily manipulated to cover a larger area.
Lighting
Lighting was more of a struggle to begin with as I was unsure of which lights to use for the interior. It took quite a few trial and errors with different types of lights in a variety of locations until I found what worked best. In the end I decided point lights above the fire particle emitters worked best and were a more natural style of lighting. I then took time to adjust the scenes overall saturation, intensity and shadows until I got the desired effect of a dark fire lit room.
Exterior Environment
Outside the Great Hall building I used a texture sheet to add variety in the landscape. Once the snow texture was added I felt this achieved a fairly convincing result. For the water I experimented with a few different water assets until I found one with soft tides like a lake, many of the others appeared too aggressive with its movements. Because of the uneven terrain it was more difficult adding the other assets such as the rocks and wooden spikes, this meant experimenting with the rotation of each asset and on some I had to partially bury parts of it so it would appear to be floating, something I found difficult throughout the project development. If I was to do this again I would perhaps put the building on a flatter part of terrain so it would be easier to build around.
Technology Issues
When I started to added final touches to the interior and also started working on the exterior environment unfortunately my laptop could not handle the project anymore. The laptop I had my project saved on was not powerful enough to run Unreal Engine with such high quality assets and so I had to stop development earlier than I would have liked. I had plans to expand the exterior environment and create more of a village to tie the scene together as well as small details such as windows/window frames to the building, because of the technology issues I had, these things were no longer possible. I also noticed in the final scene some glitching where the beams and the walls/roof intersect, this was also because of my computers capabilities not being powerful enough to be able to go back and fix them.
Over all experience
Creating this project was very enjoyable and taught me many new skills. It allowed me to have a much better understanding of Unreal Engine, and although challenging, I am pleased with the the final outcome. If it were not for the technology issues I would like to have expanded this project even more and continued to work on it as a personal project as well as I feel there is still a lot that can be improved or worked on. For my first time using Unreal Engine, I feel I have incorporated a variety of skills and demonstrated a better understanding of the software and its uses.