WEEK 1

DSLR with Mirror
DSLR Mirrorless
Introduction to Visual Narrative:
Prime lenses: have a fixed focal length and are usual lighter and cheaper.
Zoom lenses: have a variable focal length and are usually heavier and more expensive.

Camera shooting modes:
Full automatic modes:
Auto,Portrait, Landscape, Macro, Sport, Night portraits, No Flash, Child.
Semi-auto modes:
P(Program), A (Av), S (Tv).
Manual modes:
M, B.
The Triangle of Exposure
Aperture: the hole where the light comes through the lense.
ISO: sensitivity to light (the higher the number the more sensitive).
Shutter speed: the speed the photo is taken to prevent blur when capturing movement.
Dynamic Range: the spectrum of light with colour. RGB + Black.


Shutter Speed
A slow shutter speed will increase photo blur whereas a faster shutter speed will decrease motion blur.
It also affects the amount of light reaching the lens. The longer shutter speed will allow more light in whereas a shorter shutter speed will allow less light in.

ISO
As the ISO is increased the photos will appear brighter. The lower the ISO the photos will appear darker.
This is helpful when trying to capture images in dark environments.
Raising the ISO too much can make the image have a grainy effect therefore decreasing the image quality.
WEEK 2
Types of camera shots

Extreme close up shot

Medium close up shot

Close up shot

Medium shot

Long shot

Very long shot
All taken on a DLSR camera in (A) mode for low lit interior lighting. ISO of 3200. Edited in Adobe Lightroom.
Types of Videos
Tilt
Pan
All videos taken on iPhone.
Pull Out
Push In
Tracking
WEEK 3
High-key lighting is where the subject is perfectly lit, dark tones are kept to a minimum and light tones are dominant.
Low-key lighting is where dark images with high contrast are created usually using only one source of lighting.
Low-Key
High-Key

Photos by Daniela Bowker: https://artlist.io/blog/high-key-lighting-vs-low-key-lighting/
Photographers I chose as some of my favourites:

Bastiaan Woudt-Netherlands-2020

Celeste Sloman -Pelham Bay Park, The Bronx - Sep 2020

Malike Sidibe-Times Square, NYC-2021

Sonia Sieff-Paris-2014
WEEK 4
Resistance Photography Project
Sarah Gillbert 2017, "Photographer David Moriya started photographing protesters against Donald Trump’s presidency on the day after the inauguration, and at subsequent marches he started sharing his pictures with demonstrators. This grew into the Resistance Photography Project, which shares images of demonstrations with people who march, and with non-profits, such as the ACLU and the New York Immigration Coalition, to use free of charge. Moriya says of the project ‘we’re making ourselves heard, now let us be seen’."
Story Board A1
Staycation: Memories at the British Seaside.
Thumbnail sketches

Contact sheets: all photos
Editing Process


Un-edited Version
After narrowing down my photo collection to my final selection, I then took the images to Adobe Lightroom to edit them.
Here I corrected things such as over-exposure, lighting and focus.
Reducing exposure on images that needed it prevented the colours looking washed out.
Adding vibrance and temperature exaggerated the weather conditions and lighting to help set the scene/mood.
Increasing texture and clarity made the images look more detailed and showed the textures of the environment.
Edited Version
WEEK 7
Final story-board




Project Analysis
Introduction
Seaside holidays in Britain have been a childhood memory for most Brits. For this project I wanted to capture parts of the British seaside that are remembered from childhood to adulthood. No matter which seaside town you visit there are sights, activities and places that are repeated in each location that are continuously associated with a British seaside holiday.
Although I could not visit multiple seaside towns for this project, I decided to focus on Brighton where I captured images that represented this idea of memories at the seaside. I chose to photograph places, objects and people that I thought reflected my own childhood memories of the beaches here in the UK. Memories such as rocky beaches, cold weather, food vendors, arcades and the pier are all shown in this narrative to show the type of things that are seen at most UK seaside towns.
Photography Process
Before taking any photos I visited Brighton to view the area and plan what types of images I wanted to take. I drew a few thumbnail sketches to visualise some of these compositions. I took mental notes of key sights and locations that I would revisit with my camera.
A few days later I returned to Brighton to photograph the locations I had pre-decided. This was extremely helpful as it made the photography process quicker and more efficient, as I already knew what I wanted to capture.
Once I had narrowed down my selection I edited the photos in Adobe Lightroom. I decided to keep the photos all in colour after experimenting with black and white, I felt the colour suited the narrative better as some of the main features photographed were particularly colourful. I did however keep the lighting in the photos quite dull and moody to visually show the colder weather, typically associated with British beaches. Capturing people on the beach in their coats and warm clothing also shows the weather conditions.
Since I wanted to avoid any children being in any of the camera shots I chose to capture some couples at the beach. This was to represent the idea of family or companionship on vacation, showing that even on colder days, the seaside is an escape for Brits to be with their loved ones in a simple and affordable way.
Traditional British seaside food such as ice-cream and fish and chips were a staple to photograph as it is an activity that is affordable for families visiting. As well as the food, the arcades are another activity that I remember from my childhood. Spending hours with any loose change you have at the 2p machines was an easy way to entertain ourselves as children. I managed to take photos of some of these machines that have withstood the test of time.
Reasoning
The narrative of ‘memories at the British seaside’ was a theme I felt would resonate with not just myself, but with the majority of people who have grown up in Britain. Growing up holidays abroad were a luxury for most, and so making the most of what we had in the UK was (and still is) the main way of vacationing. These small themes that repeat across the countries seafronts, are memories many people share and to capture aspects of this was an enjoyable process overall.
Inspiration references
Simon Roberts: Pierdom


Martin Parr: Last Resort

Simon Roberts: We English

WEEK 10


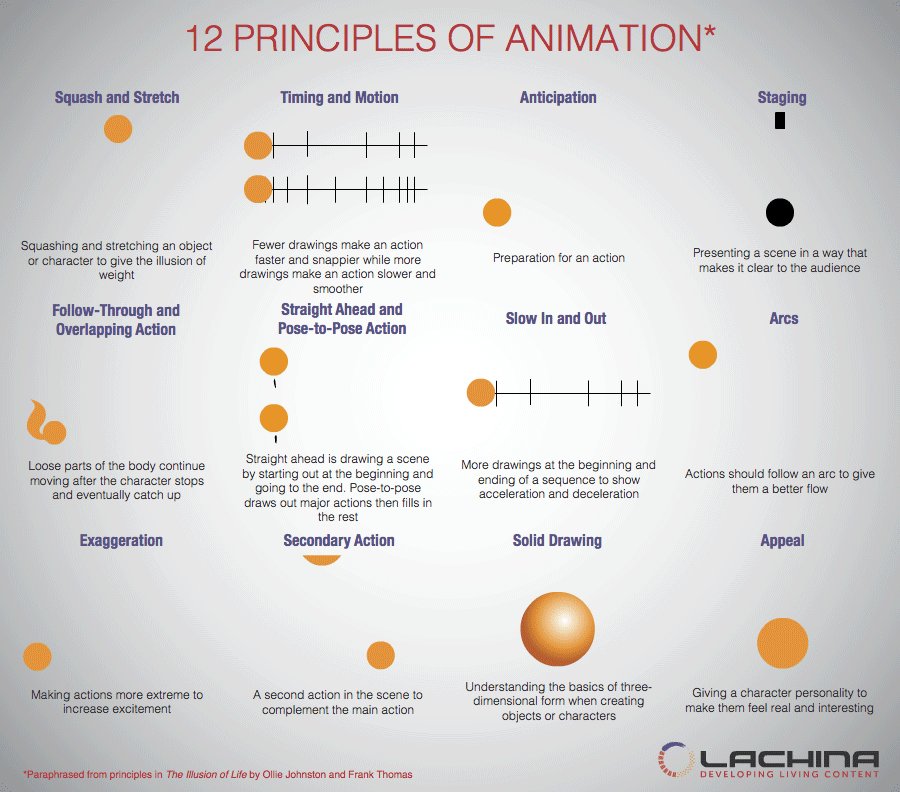
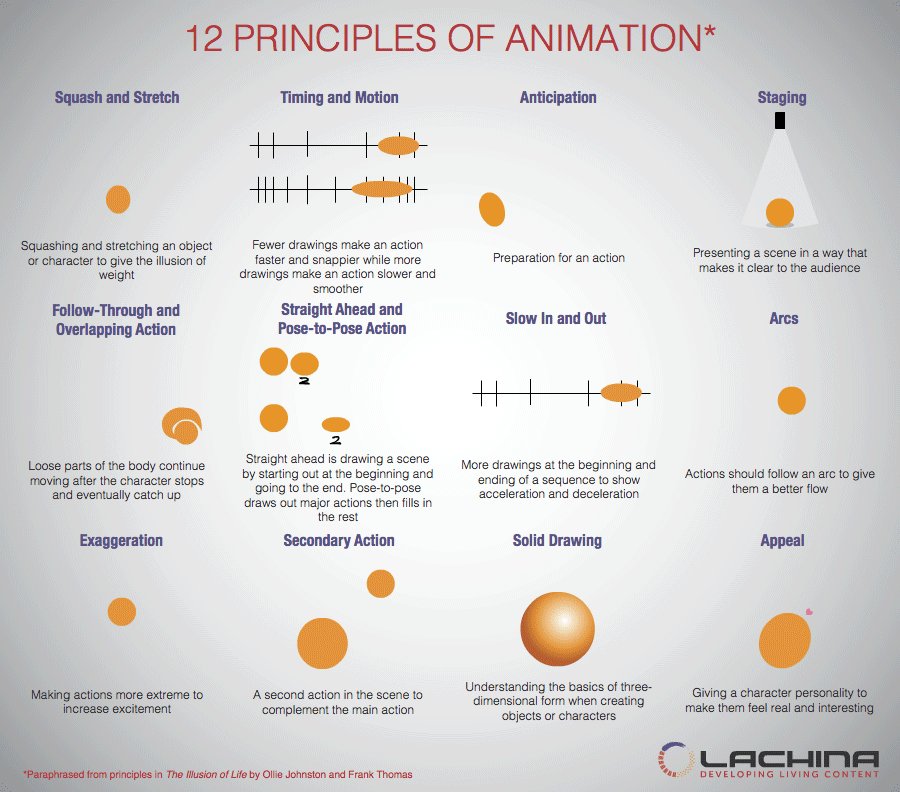
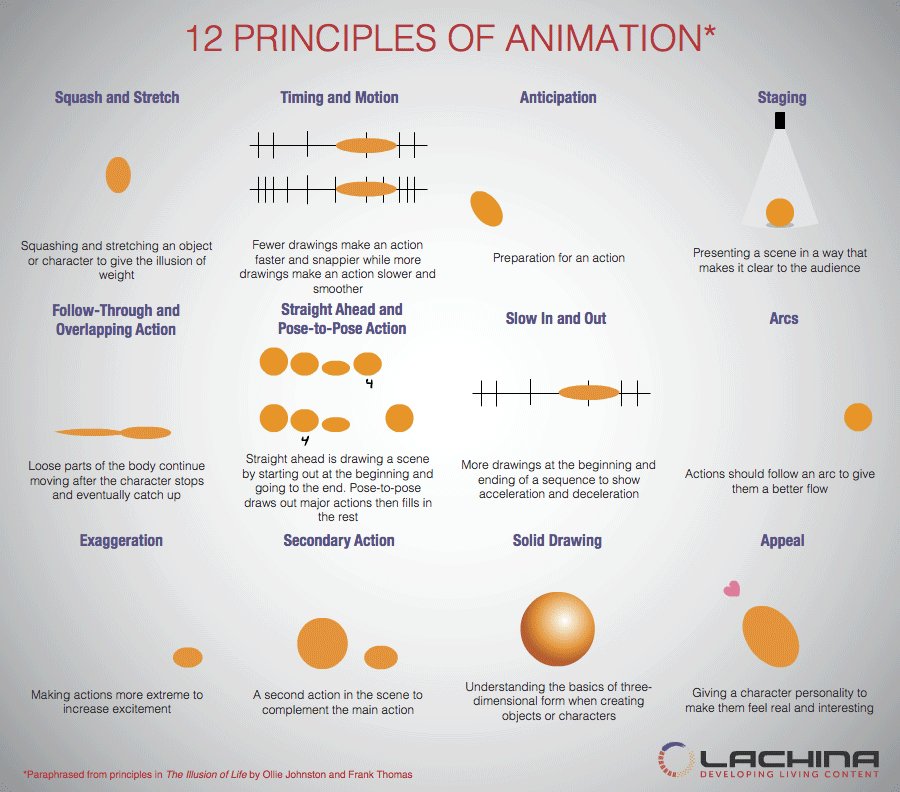
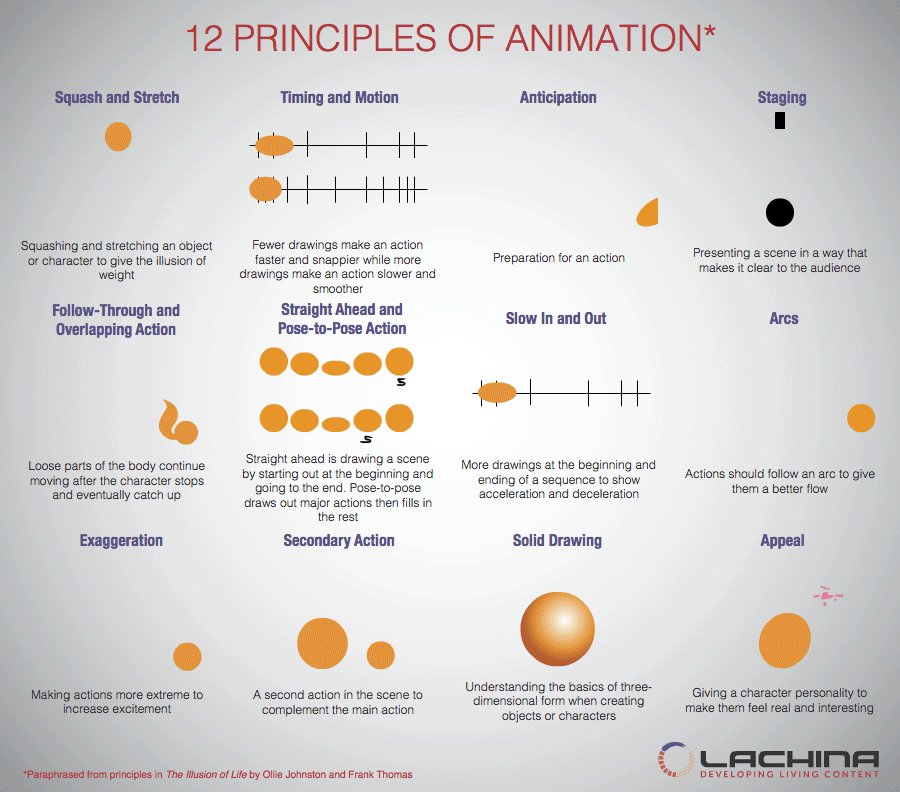
The 12 Principles of Animation:
-
Squash & Stretch: sense of flexibility and weight to drawings.
-
Anticipation: prepares the viewer for action
-
Staging: presentation of and idea, setting or mood.
-
Straight Ahead Action & Pose to Pose: beginning to end frames or filling in frames after the start and end created.
-
Follow Through and Overlapping Action: following the laws of physics with movement.
-
Slow In and Slow Out: drawn near the beginning and end objects are closer showing acceleration and deceleration.
-
Arc: natural action in an arched trajectory.
-
Secondary Action: emphasises the main action to give a scene more life.
-
Timing: speed of the action captured.
-
Exaggeration: prevents animation looking static or dull.
-
Solid Drawing: 3 dimensional shapes giving volume or weight to an object.
-
Appeal: applying charisma to characters.

WEEK 11
This week we learned about photographic sequencing. The flow/order of images in a stop-motion is of great importance to show clearly the story of events happening.
Here I took a quick stop motion on my iPhone camera, of a pizza being eaten piece by piece.
The clip needs sped up to make it look more seamless but as a practice run at stop motion it conveys the idea.
Below are the individual photos I took to make the sequence.
























Sequencing Examples


This video shows a great variety in camera shots. It is simple yet gets the story across very well. The music choices really fit the narrative and help move the story.
Sequencing is a way for photographers to capture movement that in a way that is not possible in a single image. This technique involves taking a series of quick images and placing them in a strategic order to show the order of movement. This creates the effect of movement through following the sequence of images for the viewer.
Eight Sequence Structure
This technique is where scenes are broken down into 8 sequences written as short movies. Each scene is left in a way that leads into the next sequence. This is a useful technique when writing the screen plays or scripts as it breaks down the whole production into smaller more manageable chunks that still allow for a lot of detail to be written in.
Scripts
Scripts are a written version of a movie or play which usually contains, the title of the production, character names, dialogue, voice overs, off-screen and on-screen, action lines, locations, scene transitions, and more.
Scripts are always written in size 12 Courier font.
Experimental stop-motion done in class studio time:
Contact sheets of images
Here in class we came up with a story concept to base our animation off of I drew a quick storyboard of the sequence we hoped to achieve as we settled on the idea of using the chess pieces. For the story we decided to make it about one chess piece being left out of the circle and finding its way back in to the circle.
It starts with the pieces ,moving in a line on to the screen and forming a circle as if dancing round. The camera then
pans to the left out piece (the Knight) on the outskirts of the group. Then the piece makes its way into the circle and
they all move round together. In the end we added a chrome ball which comes in and knocks over all the pieces.
We set up lights that created nice shadows of the chess pieces and used a red light with a palm leaf cover to create
and interesting background. That is what makes the leaf like decoration on the red background.
We shot in 12fps and one person captured the images whilst I moved the objects.



Stop Motion Animation Inspiration

IDEA 1
One idea I had was to recreate the 'Wizard's Chess' scene from 'Harry Potter and The Philosophers Stone' using a real chess board and a lego Harry Potter figure.
I could set up the chess board and move the pieces step by step to recreate a real chess match whilst using the figure to show the character caught in the middle of it.
With this I could use a piece of music showing the suspense of the game that builds with the narrative.
I can use a range of camera shots to add a cinematic look to the animation such as close-up, pan, tracking and zoom in/out.
The videos on the left are inspiration from the Harry Potter movie and a stop motion animation by 'Nova Cam Productions'.
Here I drew up some quick thumbnail sketches to plan the main ideas of the animation.
IDEA 2
My second idea was to use paper for animation. Drawings that change to tell a narrative. Video one shows the story of a paper man coming to life and video two shows the effects of global warming.
For my idea I wanted to do my own version of the global warming video. Showing the earth being covering rubbish until it's drowning in garbage. Then the suns rays filling the Ozone layer. A factory on top of the earth releasing toxic emissions. The green colour of the land turning to brown. All done from a spacial view of the whole planet.
Either keep the ending of the world destroyed by man-kinds actions or finish with positive ways of helping the planet such as reuse, reduce & recycle.
Taking inspiration from the video by Bona. R Audiana.

Here I drew up some thumbnail sketches to show the narratives progression. From start to end of sequencing. And the types of images I would use.
This video also uses paper to tell its story. It is simple and only requires a few images to convey the narrative. I want to use paper in my own sequence to tell my story but with more images and longer detail. I would also change the filming as in this clip there is a lot of camera shaking. I will use a tripod for my camera to keep the image from shaking when filming.

These artworks are by Alexis Rockman a NY artist with a heavy focus on climate change. I was inspired by the detail of these images and the complex story each image tells the viewer. The colour palettes use reinforce the devastation in the images using reds/oranges to symbolise the temperature rising of the earth.
Although my own images will be simple and more cartoon style these artworks are still great inspirations relating to the climate change narrative, especially the colour choices.




Zaria Forman: Antartica & NASA drawing projects.
Done with soft pastel on paper.
I came across Zarias artwork and was amazed at the realism she captures with pastels. The theme of icebergs and waterways continues through most of her work and I thought it was a really simple but effective way of show climate change in a more beautiful way. It is contrasting to the work I am hoping to produce and I like seeing other approaches I may not have seen before such as Zarias.
This video is a stop motion by Anders Christensen on the topic of climate change. It is a longer animation that most but it is very informative and is more factual with images to support rather than being solely imagery.
I liked how descriptive the artist was on the subject and how clear the facts are to the viewer. I think the imagery could be a little more interesting to complement the narration.
This stop motion by WWF was inspiring to me because of how powerful the message was conveyed. The use of ice sculptures was a really creative and relevant way of expressing the reality of the situation. I liked the simple running animation paired with the changing backdrops which had a more cinematic look.
Overall I thought this video was a really clever and powerful way of telling the story and getting a message across in an easy to understand way. It is creative and emotion evoking.
Final Idea Outline
I decided to go with Idea 2 on Climate Change because I feel it is an important message to address, and is more personal. I want to show the effect humans are having on the planet in a simple yet effective way so all ages will understand. I want to keep my imagery bright and bold using a more illustrative/cartoon style of drawing to make it easily understandable. I also think that pairing the animation with some royalty free stock footage of real-life climate issues to re-enforce the message of the story would work well together and contrast the colourful illustrations. Using some sombre or mellow music to set the mood of the narrative will also be useful in conveying the urgency of the message to the viewers.

Here I have made a library of stock footage from Adobe Stock to pair with my animation.
Clips of the effects of climate change to back up my animation and make to message more powerful.
It will contrast the animation which will be colourful and cartoon style. The stock footage is more raw and real to combine two art styles.
Camera angles I plan to use:
-
Pan shots for showing the landscape illustrations.
-
Zoom in shot to zoom in on the earth to show the factories within.
-
Tracking shot to potentially follow the sun-rays or smoke from factories.
-
Zoom out from the close up of the earth.
-
Long, Medium and Close up shots of the earth at various stages.
-
Tilt shots to move to the next scene.
Using a tripod for stability so that my image sequence does not appear shaky.
_Page_1.png)
_Page_2.png)
_Page_3.png)
_Page_4.png)
The Story
To tell the narrative of the devastating effects of climate change on the Earth. Climate change is at the forefront of the worlds media and has been for many years, yet there is still so much damage being done, that we as humans can help fix. The focus of the story is the impact landfill and air pollution from factories have, with the emphasis on specifically human driven damage to make the story ore personal and relatable for viewers. The story should make people realise their own impact on climate change and just some of the ways in which we are causing harm to our environment.
Script notes (planning)
Scene 1: The animation starts with an opening title written out in paper letters that move one by one. It then tilts up to to show an illustration of the Earth with a happy face on it. The camera then zooms in to the illustration and merges into the stock footage. The footage consists of: Ice caps melting, forrest fires, pollution, littering, polar bears on icebergs, factory pollution, landfill and news headlines for climate change.
Scene 2: The camera then zooms back out the the illustration of the earth and the animation begins. It starts with images of rubbish/litter on a plain background. Then it tilts down to the Earth drawing which is then incased by a litter bin. These images of rubbish then move and start to fall on to the earth into the bin. This symbolises human landfills taking over the land and sea. The bin in this removed and left is the Earth covered in a mountain of rubbish.
The rubbish is then blown away to to right of the scene so it is off camera and we are left with just the image of the earth again with a facial expression as if it is becoming unwell.
Scene 3: Next scene follows from this image and a sun appears in the top left corner. Ray of sunlight start to appear and the camera zooms in and tracks the rays to the earths surface. The camera zooms back out and the Earth changes to a red colour as if overheating.
Scene 4: The following scene zooms back in to the Earths surface to show a factory releasing pollution into the air. The camera then pans over the landscape to show rows of factories one after the other to symbolise the scale of pollution. The camera then tracks the smoke/pollution up into the air until it is at the original image of the Earth. The pollution is then seen to be incasing the outer Ozone layer of the Earth and the facial expression become even sadder.
Scene 5: The camera lens shrinks until the scene is completely black.
Scene 6: Then the Earth reappears into view fading on to screen but it is in grey tones to symbolise the death of the earth.
Scene 7: Finally the image fades into the stock image of the Earth burning away via a human and a lighter.
This ends the sequence.
It is finished on a negative but powerful set of imagery this way which I think is more effective in conveying the message, rather than ending on a positive.
To accompany the sequence will be tragic music to set the mood as sad and reflective.
The Script
The Music
For my music I have chosen a mellow/somber instrumental piece from Epidemic Sound. It is 'Oh the Humanity' by Gabriel Lewis, (Epidemic Sound is a royalty free music library).
Development
Below are the photos of me creating the illustrations for the stop-motion animation. I used Google images to find inspiration photos that I could reference my drawings from.
I began by sketching out the images onto A3 paper and then outlining them in black marker pen to make them stand out and more illustration style.
Then I decided to paint the drawings as I did not have strong coloured pens and pencils were not vivid enough. I used acrylic paint and stuck to block colours to keep consistency throughout the illustrations.
I then cut out the images with scissors so they would be easy to move individually.
This then meant I had all my images prepared ready to take into the photo studio.







I then took my illustrations into the photography studio to record my animation. I did not manage to get any behind the scenes photos of this.
I shot my scene at 12fps and the whole process took one day of filming. I used a movable tripod to angle the camera down to the ground where I used a blue backdrop to imitate a sky. My class mate then helped me by moving the images on the floor for me whilst I photographed. I set up a large light overhead and a smaller one to the side to minimize any shadows caused by us moving the pictures. It did create some reflections onto the drawings themselves because they were coloured in with paint which is slightly reflective but overall the impact was minimal.
Once all the photos were taken I ended up with around 1 minutes worth of animation.
Final Animation - Assessment 02
Reflection
I created this animation in the photography studio where I could use the professional lighting and environment to help the production look more professional and smooth. I created the images for my animation by hand drawing and painting them to make them bright and colourful as well as keep the designs simple and easy to understand. For stock footage I used Adobe Stock Footage library to download 3 clips that I felt complimented the message of the animations story.
When planning my animation I felt strongly about the climate change issue as it is a topic that I personally think is important and needs continued recognition, and so I wanted to make this piece of work have more of an emotional topic. As I researched into the topic further and came across other artists, such as the ones mentioned above, it made me think about how much this topic has already been spoken about and fought for by others, and yet it is still just as much a prevalent issue as it has been. This is what made me feel passionate about the subject as I felt no matter how many people talk about the issue, there is still so much work still to be done.
During the process of creating the images for the animation I felt it was really useful to bring my artistic side into the project which I thoroughly enjoyed making. This part of the process I felt went very smoothly as all of the images turned out how I had planned. I also really liked the incorperation of stock footage into my sequence as I feel it tied in well with the stop-motion animation. I think it added some impact to the sequence, driving home the topic and narrative of the production. Whilst photographing my sequence I felt that using the floor as my base/background was good for getting the camera angle right, however it was not very comfortable when working. This was because the images required moving regularly and frequently which took some hours, this meant being on the ground for long periods of time which at times was difficult. I also encountered a problem when trying to capture the scene with the factories appearing as if the viewer is driving by. Originally I wanted to move the camera along the tripod from side to side to make the movement smoother, however the tripod was not long enough to do this so I had to change my plan and move the factory image by hand from one side of the camera to the other. This change in technique did work however it did not have as smooth movement as I had wanted.
In conclusion I feel that whilst the final animation came out good, there were some aspects of the development that could have been improved. For example, the paint on the images came out slightly reflective when photographed which made the colour look washed out in certain places. If I was to re-do this animation I would use marker pens to add the colour instead of the paint so that it would not be reflective on camera and create a much flatter image.











