Character Animation
WEEK 1
This week we learned the fundamentals of Maya Animation.
To begin I applied keyframes to a sphere to make a short animation of a bouncing ball. I applied an editable motion trail that allowed me to manipulate the path of the ball. I also applied the 'squash and stretch' rules to the ball to make its movements more lifelike.
Although the motion is not entirely smooth it captures the basic principles of animation within Maya and shows the movements of a bouncing ball.

This is the time slider and animation controls used to keyframe.

Here shows the motion trail used to track and edit the motion of the ball.
This is my play-blast of the bouncing ball showing the rough principles of Maya animation and the principles of Squash and Strech.
WEEK 2
Week 2 we learned how to apply the rig to the ball animation and how to use it for a more accurate method of animating. It allows points of the ball to be squashed and stretched without changing the overall volume. Instead of using this method, I chose to move the pivot point on the ball and squash and stretch from there which has a similar effect. Although the rig is a useful tool to understand, I personally preferred using the editor graph and moving the object in the window instead.
A1 Development:
Below are my progression play blasts of the bouncing ball animation. Using a subtle squash and stretch motion to give the ball the appearance of being inflated with air, not too mailable but has some stretch to it. I added a decreasing bounce at the end of the balls movement to make a more realistic stop rather than it being a harsh stop. I then applied a donut in midair to make the ball bounce through and added spotlights and shadows to bring the animation together. The final step was adding some basic materials to the geometry to give some colour and character.

Motion Trail:
Basic Textures:
Lighting and Shadows:
Assessment 1- Final Outcome:
WEEK 3
Here I posed a sack model using the rig as seen below. I animated a quick pose of the flour sack waving and moving its position.
Animation with rig:
Animation without rig:
Creating a Rig and Animating it:

This shows the labelling process of designing the rig. Making sure each piece of geometry is named correctly is important for organisation and animating.
It helps make identifying each geometry easier when animating.

This shows the Hypergraph Hierarchy which I use to select the geometry I am wanting to animate. I find it easier to select from here as the pieces are all laid out in order and are easier to locate due to being named previously.
Below shows a screenshot of the basic hand rig before animation. Each section is individually parented to the geometry next to it and all the pivot points were relocated to the edge of the geometry for smoother movement.

Next I made a rig of a hand and arm from basic geometry. Then I animated using keyframes to make the rig move and make a thumbs up and point/shoot motion.
Below are my play-blasts of this animation and rig.


Notes taken from class presentation.
Looking at what each part of the rig does and how it impacts the movement of the object.
The main control should not be moved when animation as it is the base point for the object.
1.
2.
3.
WEEK 4
This week I focused on the difference between using FK and IK rigs when animating. FK (forward kinematic) IK (inverse kinematic). IK are useful when animating a character so that, for example, you move the hand and the arm follws in a more natural way rather than moving each joint individually by hand.


I then created my own IK rig for this basic geometry legs. As seen below I began by creating the joints. Then making the circles under the feet for the base. I parented the joints to each other and to the geometry.

Here shows how the joints then move as one for a more realistic movement.
I created a short animation of the character jumping and posing to demonstrate the rig use.
WEEK 5
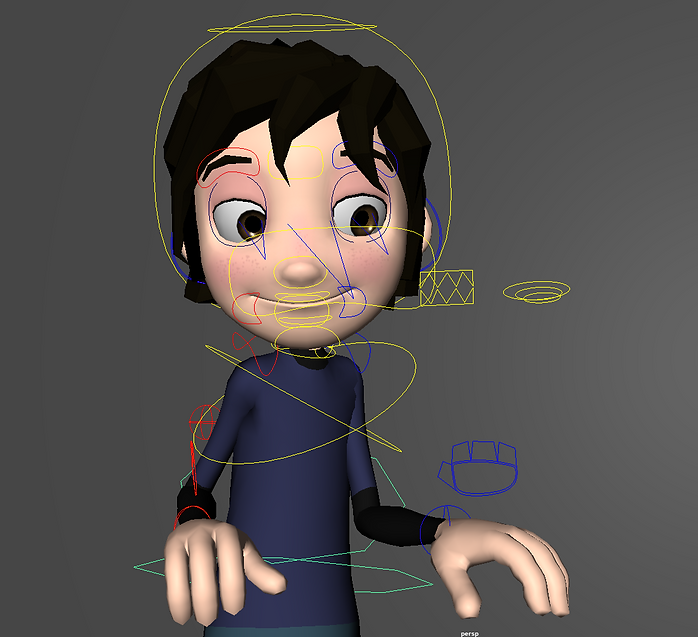
This week we looked at a full character rig and how to manipulate it into poses and movements. Below is a play-blast of a quick animation of the character moving using the rig transforms. I moved to eyes to follow he head turn and added a step with arm movements that follow.
Below I tried dynamic posing with my character rig. I used a reference image of a ballerina and replicated the pose using the rig on my own character.


Animated movement of the dynamic pose.
WEEK 7
Character Walking Animation
Animating a character to walk. I aimed for a more stylized animated walk to make the movements a little more dramatic than in real life. Using the rig to apply movement, bounce and rotation.
With Rig:
Without Rig:
Side View:
I added toe curls when the ball of the foot rests on the floor. Head bobs, hips twists and shoulder sways when the legs and arms are alternating to give more of a sway and bounce to the walk.
Front View:
Adding Toe Curls:
I then added a blink and small smile during the animation to make the face more realistic.
Face Expression (smile&blink):
WEEK 8/9
In this exercise I used the time editor to extend the animation sequence and merged it together so there were no pauses or jumps in between clips. To do this I copied and pasted the first clip in the time editor, selected the left foot nurbs, right click on the second copied clip, pressed relocate-match animation. This makes it so that when the clip merges to the next clip the starting point/position is the same, removing any glitches. This is an efficient way of extending an animation without stretching the keyframes.

Above is an image of the time editor with three sets of clips merged together.
Below is an unlit play blast of the full animation.
Final Play blast of the lit animation:
WEEK 10
Here I started to work on the weight lift for the Assignment 2. I modelled a basic block weight with handle then attached the locators to where the hands joined on the handle. I then parented the locators to the weight and then to the hands so when moved they would all move together. Finally I key framed the animation following the weight principles, arching the back, stretching the arms and spreading the stance. This all makes the weight appear heavy and a struggle to lift, I also changed the facial expressions as they are lifting to add to the character.
Front View
Side View
WEEK 11
Jump Animation
I used the completed animation to copy the time frames and movements from in my own animation. The original animation is on the right and my version on the left. I keyframed the individual parts to match the demonstration version as closely as I could to achieve a jump animation with anticipation and squash and stretch principles.
Demonstration Piece
My Version
Assignment 02
Below are my playblasts of the weight lift animation I made for Assignment 2.
For this animation I made sure to use a reference animation for the positioning of the body. Bent knees, wide stance, straight arms and curved back were important to make the weight appear heavy. I also changed the facial expression as the weight is being lifted, making the eyebrows raise, eyes widen and the mouth open. As the weight is being lifted I also animated the legs/feet to re-position as if the character is getting into a more comfortable/stronger stance.
In my animation I decided to add his legs shaking once the weight is lifted, to suggest the character is struggling. I also changed the facial expression to grimace at the weight and adding blinks to make it less stiff.
Final Animation
Assignment 03
11 Second Animation
Planning:
For the 11 second animation clip I decided to create an animation inspired by the famous dance scene from the 1994 Quentin Tarantino film 'Pulp Fiction'. Because the animation is only to be 11 seconds long I decided to focus on the character Mia's dance moves and condense them to fit the clip, copying the more striking movements. I also wanted to use the original song used in the movie scene which is Chuck Berry's 'You Can Never Tell'.
Inspiration Clip:
Below is an overview of the Maya viewport as I animated the dance sequence. I used the eleven rig given to us in class so that is I encountered any issues I would be familiar with the rig.

To begin with I mapped out the dynamic poses first at various key frames so I knew what sort of dance moves I wanted to recreate. Here I posed 'the twist' move done by the character in the movie.

I added changes in facial expression throughput the sequence to make the character look more natural and human. Head turns, swaying, eye movements and various states of smiling/opening of the mouth.

I also subtly changes the eyebrows throughout the sequence to match the facial expressions.


Here I applied some simple layers to separate the facial animations from the rest of the body. For example the blinks, smiles and eyebrows.
Here shows the original lighting set up I applied to the scene. I used some area lights for a three-point light set up as well as three spotlights to add color. Unfortunately I ran in to some trouble in the end where the lighting would not work as well as it did in the first playblast.

I following the in class presentation on how to import a sound clip into Maya. I recorded the music from YouTube using OBS and exported this as an Audio file. I then trimmed the file to 11 seconds and imported this into Maya. I did this before I started animating so I could see/hear the music as I animated the moves in time to the audio.